Introducing Curve : Moving objects made easy
Imagine that there is no curve in your smile, the horizon and the rainbow.
How would it look? It would look as strange as an ocean without waves.
Mathematically, it’s just a deviation. But it holds a great significance in life.
Similarly, an animation tool without the ability to give a smooth curved animation path to its characters would feel just as incomplete.
Knowing the significance that it holds, we have added it as a new comprehensive feature on Animaker.
For the past year and a half, we have constantly been pushing our boundaries to make Animaker more easy and sophisticated at the same time. Our latest update - The curve animation, is a direct result of that ideology.
Introducing Curve feature - A feature for Pro level animation.
As an extended feature to multimove, this feature allows you to move your objects in any angle or pattern.
To help you understand the difference, we have given a small comparison between the cases with and without the curve feature. Have a look.
Animation without curve feature

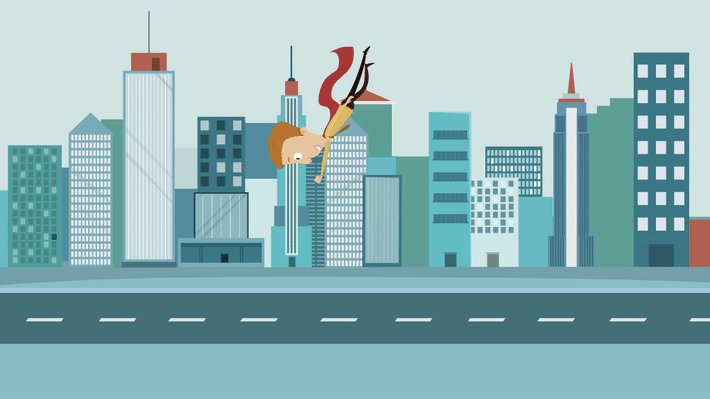
Animation with curve feature

On comparison, you can see how sleek the animation has become. The curve feature has added a new aura to your animation video.
Your animation will now become smoother. Roller coaster rides will be curvier and shooting stars can fall at length from the sky
A rollback to the history of the curve
Here is some geek stuff for you to read. Because at the end of the day “Knowledge is always power”.
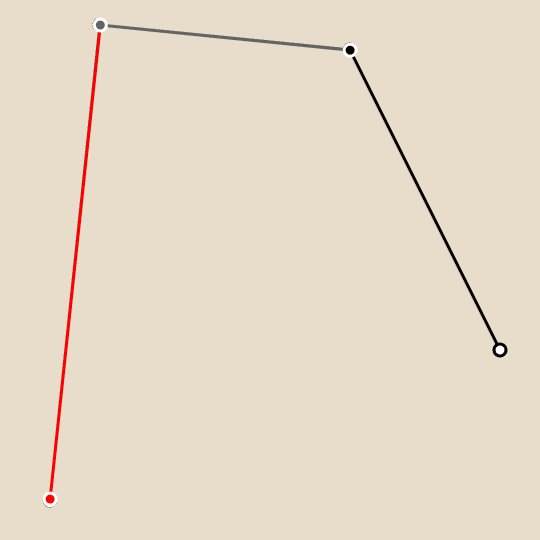
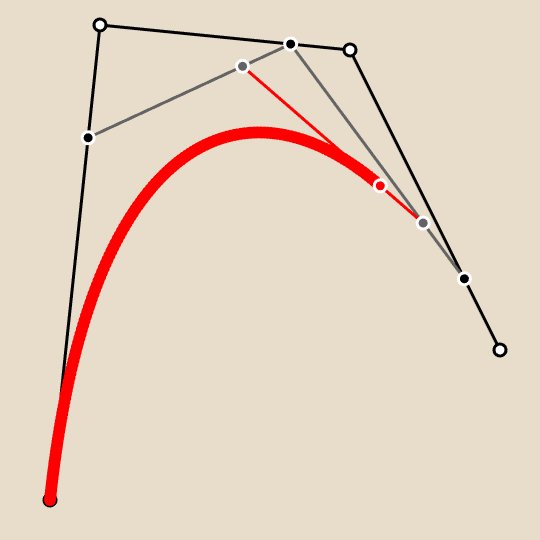
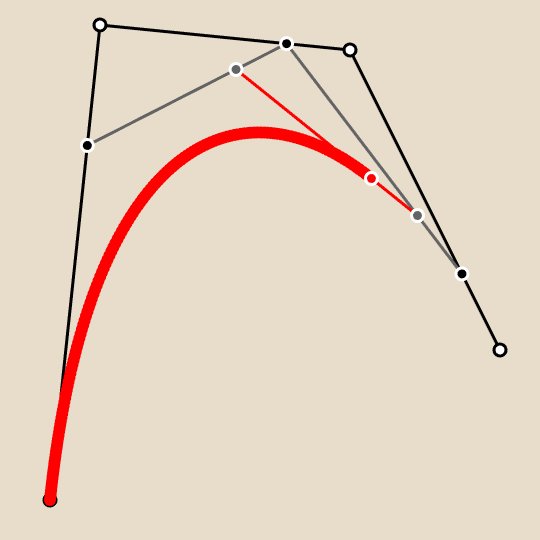
The curve feature has long been a part of the animation world. It was originally inspired from ‘Bezier curves', a mathematical term proved by a particular linear equation.
A Bezier curve has four points (two fixed and rest variable) which can create infinite patterns and trajectories using every point on the line.
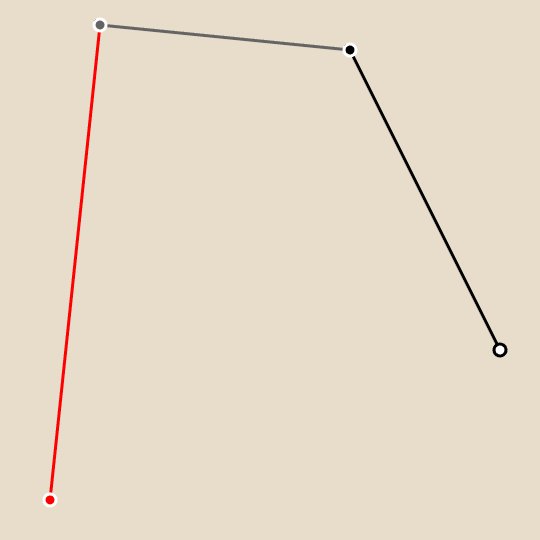
While the two fixed points lie at the end of the line, the two variable points can be placed anywhere between two points. When you move the variable point along any direction, the point forms a pattern along the trajectory and defines its path. Something like this

In animation, it is used to outline movement.
When you define the trajectory, you make a path for your object to move. When you move the variable point, you tend to adjust the angle of the curve.
How to use the Curve animation feature.
Here is a screenshot of the curve animation feature applied on an object for better understanding.
Instructions to use:
- Click on the object.
- Select 'More options' on the options tab that appears after you click the object.
- Click on the curve icon present in the drop down.
- Click on the start button and drag the object to your desired position.
- Click on the path to add or remove points.
- Tune the magnitude of the curve along the fixed points.
- Select Auto Rotate option if you need the object to rotate along its path.
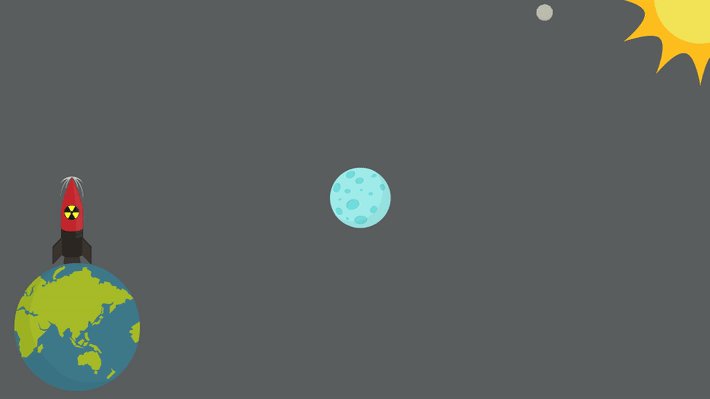
Here are few practical Animaker use cases of the curves
Mission to Moon

Shooting star and city skies

Cycling on sand dunes

Excited? Start Animating Now
Have more exciting usage ideas with our curve feature? Please share your innovative thoughts with us in the comments section.